Hi! I'm a product designer based in Oakland.
I've spent my career solving problems related to progressive social change, education and employment. Let's work on things that matter, together.
Services
- Product & UX design
- User research
- Design systems
- Web design
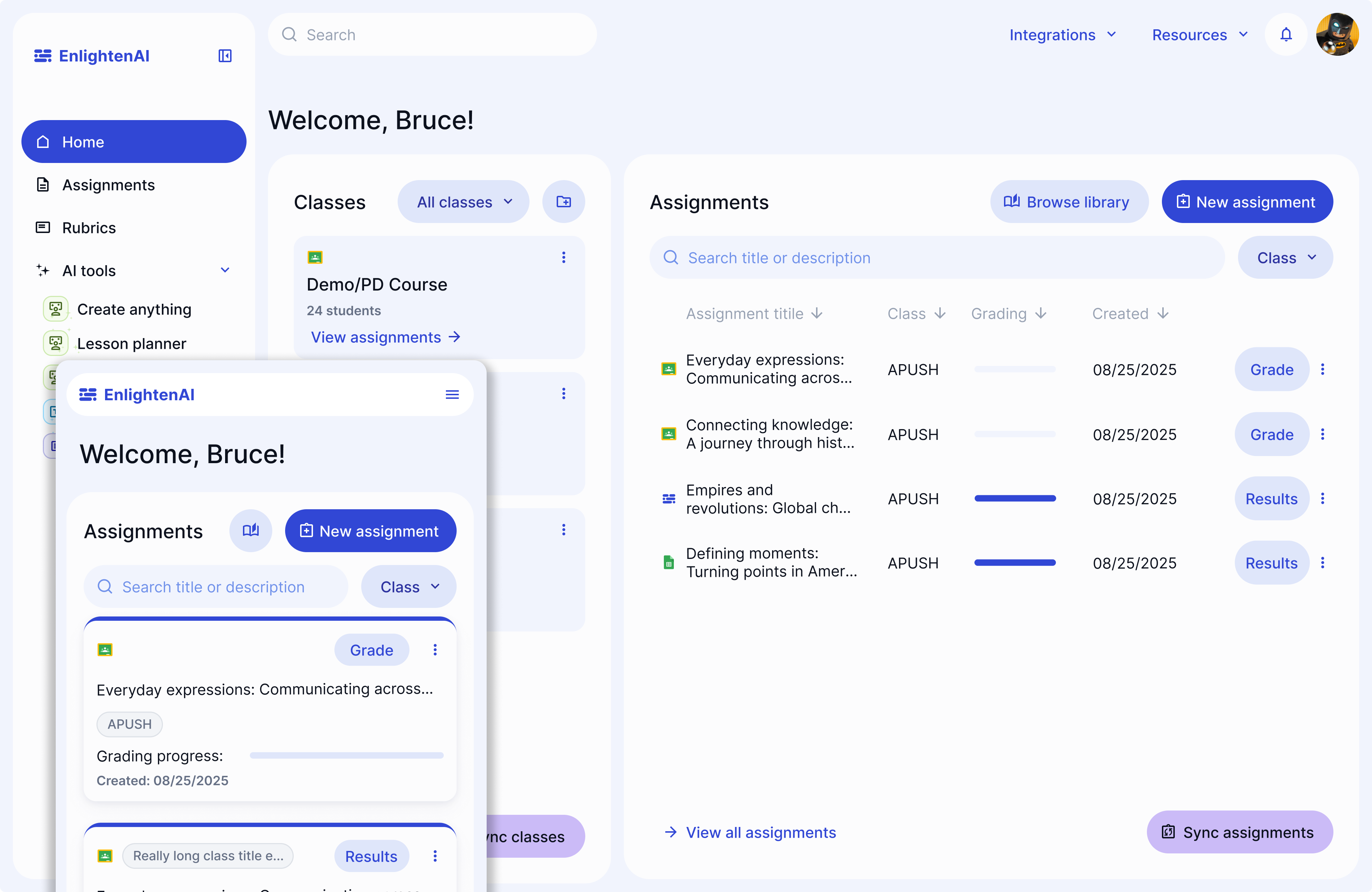
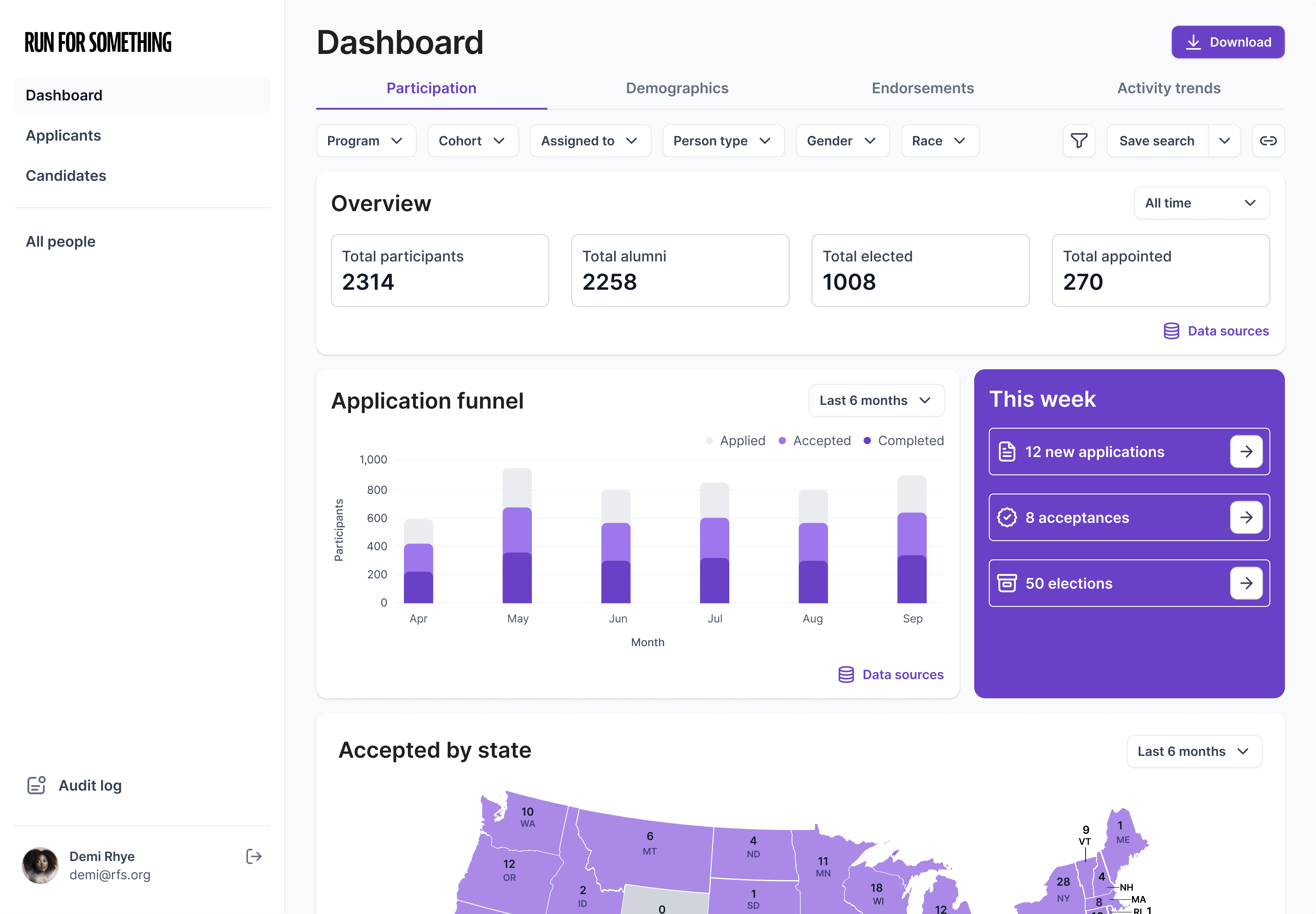
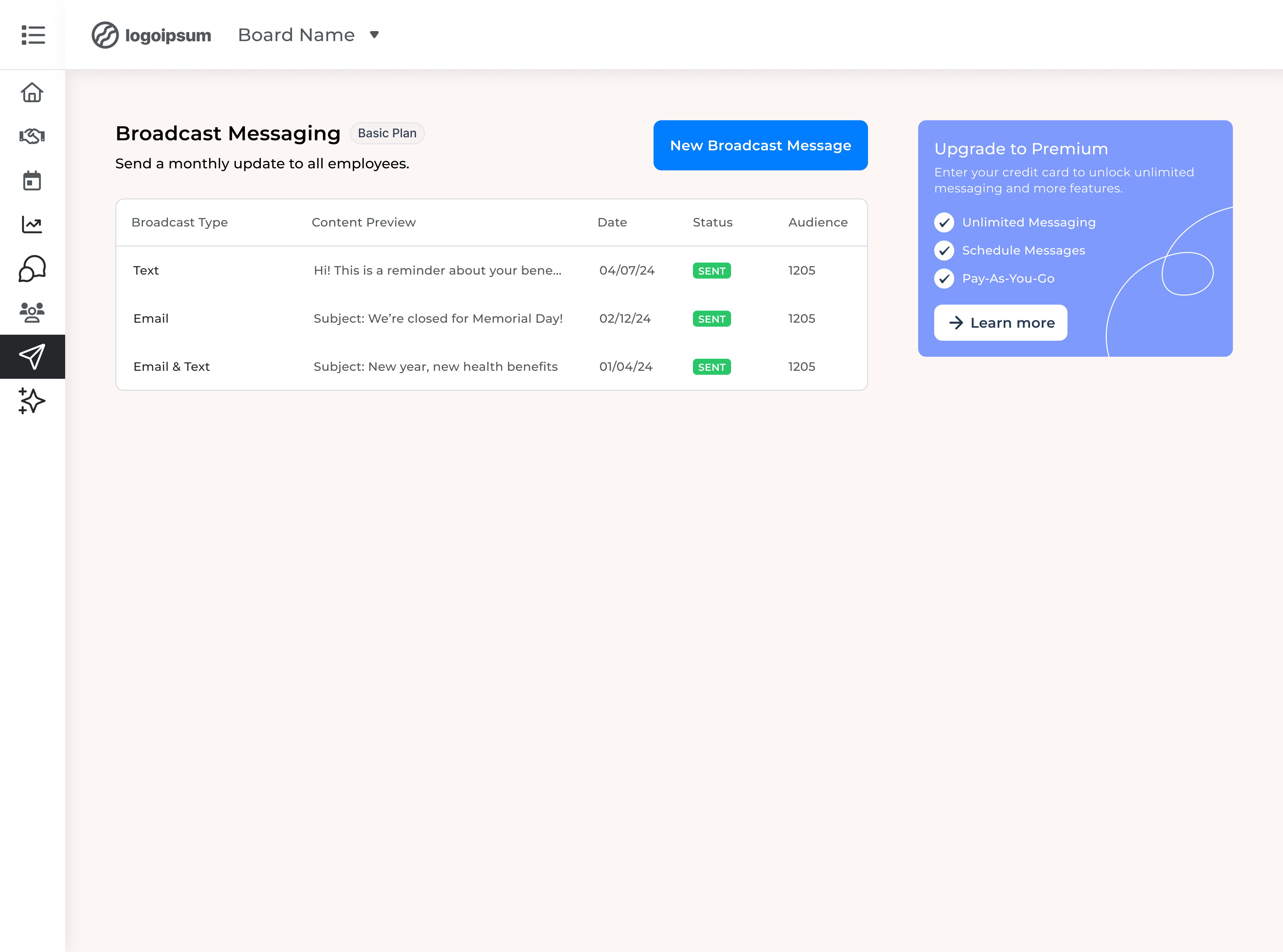
Featured Work
2023-2025